In the first tutorial we talked about some of the advanced debugging techniques. In this tutorial we will take it a step further and create a debugger visualizer. When we look at data while debugging, sometimes the default representation isn’t quite good enough. For example, the value of a Matrix variable is displayed as simply a string. We could make it into a table structure that actually represents the Matrix. We could also actually display the real color instead of just the color name or RGBA values.
In this tutorial we will be creating a color visualizer. When creating a debugger visualizer there are a few steps that have to take place. We need to do a few more things to get the visualizer be a Windows form that utilizes XNA.

Typically one would do the following steps to create a normal visualizer:
- Create a class library projects
- Add appropriate references (Microsoft.VisualStudio.DebuggerVisualizers; System.Windows.Forms)
- Create a class and make the class inherit from the abstract class DialogDebuggerVisualizer
- Override the Show method from the abstract class
- Add the assembly attribute DebuggerVisualizer setting the appropriate properties
- Copying the compiled assembly into one of two folders so Visual Studio can load it and use it
We will be altering the earlier steps a little since we are going to start off with a Creators Club Online Educational Example. We want our windows form to actually utilize XNA and there is no reason to reinvent the wheel. Let’s get started!
Start with the Educational Example: WinForms Series 1: Graphics Device
Extract this to a new folder called XNAVisualizer
Rename the project to XNAVisualizer
Rename the solution file to XNAVisualizer.sln
Open the solution file and rename the project in the Solution Explorer
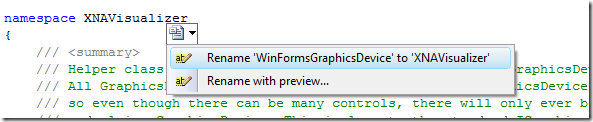
Rename all of the namespaces to XNAVisualizer.
A shortcut for renaming all of the namespaces is to change one name and then click on the dropdown it makes and select “Rename ‘WinFormsGraphicsDevice’ to ‘XNAVisualizer’

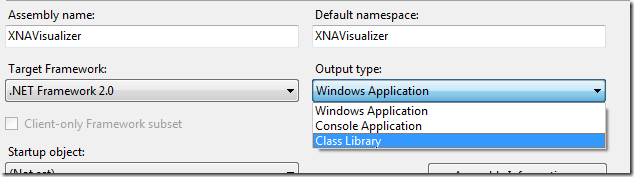
Change the project type from Windows Form to Windows Library.
Double click on the Properties node in the Solutions Explorer. Under the Application tab change the Output Type from Windows Application to Class Library

While we have the properties window open, we can change the Assembly Name to XNAVisualizer
Delete the SpinningTriangleControl from the project.
Rename SpriteFontControl to ColorControl
We will be adding this control to the form later. This is the control that will display the color being debugged.
Add the following public field to the new ColorControl
public Color BackgroundColor = Color.CornflowerBlue;
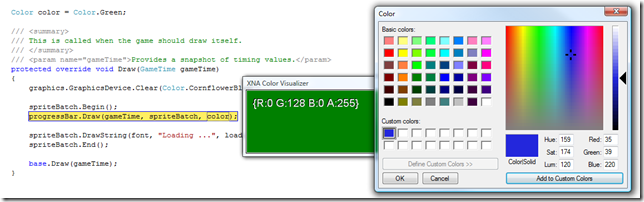
Change the contents of the ColorControl’s Draw method to contain:
GraphicsDevice.Clear(BackgroundColor);
spriteBatch.Begin();
spriteBatch.DrawString(font, BackgroundColor.ToString(), new Vector2(10, 10), Color.Black);
spriteBatch.DrawString(font, BackgroundColor.ToString(), new Vector2(11, 11), Color.White);
spriteBatch.End();
In the Initalize method replace the following line:
content = new ContentManager(Services, "Content");
with these three statements:
Assembly visualizerAssembly = Assembly.GetExecutingAssembly();
content = new ContentManager(Services);
content.RootDirectory = visualizerAssembly.Location.Replace(
visualizerAssembly.ManifestModule.Name, @"Content\");
Since this assembly will be running in a special folder we need to explicitly tell it where it can find the Content assets. We are using the Arial font from the original project. We are displaying the Color’s RGBA values using the font. The code is using reflection to get the executing assembly (our visualizer) and then setting the path to the path of the assembly and appends Content\ to the end of it. The Location property contains the full path including the assembly name (XNAVisualizer.dll). The ManifestModule.Name contains the assembly name as well. We are simply removing the assembly name from the path.
Since the code is using reflection we need to add the following using statement to the top of our ColorControl.cs file:
using System.Reflection;
Now we can bring our attention to the MainForm.
Remove all controls from the MainForm form
Double click on the MainForm.cs file
Click Ignore Errors and Continue
Remove the combo boxes, the split panel and delete each one. You may have to right click on the form and choose Select ‘spltContainer1’. Once it is selected you can hit the Delete button on the keyboard to remove it.
Make the form itself a lot smaller. For this we are simply wanting to display the color and the RGBA values of the color so it doesn’t need to be too large.
Compile the project and double click on the error to bring us into the MainForm.Designer.cs. Remove the SpinningTriangleControl and vspriteFontControl variables.
Remove the vertexColor_SelectedIndexChanged method from the MainForm class.
Remove the three vertexColors from the MainForm constructor.
Recompile to see 0 errors.
Open the design view of the MainForm again.
Re-add the ColorControl directly to the form by dragging it from the toolbar (under XNAVisualizer Components)
Expand the ColorControl so it fills up the entire form.
Change the form’s FormBorderStyle in the properties panel to FixedToolWindow. This keeps the window from being resized.
Change the Text of the window to “XNA Color Visualizer”
Drag the ColorDialog (from the toolbox under either the All Windows Forms or Dialogs tabs) to the form. This will create colorDialog1.
Double click on the ColorControl to create the _Click event.
Replace the contents of the MainForm class with the following:
public MainForm()
{
InitializeComponent();
}
public XnaColor Color
{
get
{
return (colorControl1.BackgroundColor);
}
set
{
colorControl1.BackgroundColor = value;
colorControl1.Invalidate();
}
}
private void colorControl1_Click(object sender, System.EventArgs e)
{
if (colorDialog1.ShowDialog(this) == DialogResult.OK)
{
Color = new XnaColor(colorDialog1.Color.R, colorDialog1.Color.G, colorDialog1.Color.B, colorDialog1.Color.A);
}
}
We added a public property Color. The example code declared XnaColor as a type to help distinguish from the XNA Color and the Windows Form Color. We are using the XnaColor type. We simply return the BackgroundColor of our colorControl when Get is called. And for Set we, we set the background color of the control as well as Invalidate our control so it will be redrawn. We could have hooked into the Idle event and called Invalidate continually, but there is no need for this control. The original example does this with the SpinningTriangleControl. Reading the WinFormsGraphicsDevice.htm file would be beneficial to see the pieces of the code we are using but not discussing like GraphicsDeviceControl, GraphicsDeviceService and ServiceContainer.
We populated the colorControl1_Click method by actually displaying the built in Windows Color Dialogbox. If the user clicks OK, we get the selected color from the dialog box and set our color property to the newly selected color. Our color property then sets the BackgroundColor property of the ColorControl. Note: This control does not let us change the Alpha value of the color.
The last thing we need to do is actually create our Visualizer code.
Add a new blank code file and name it ColorVisualizer.cs. Paste the following code:
using System.Diagnostics;
using Microsoft.VisualStudio.DebuggerVisualizers;
using Microsoft.Xna.Framework.Graphics;
[assembly: DebuggerVisualizer(
typeof(XNAVisualizer.ColorVisualizer),
Target = typeof(Microsoft.Xna.Framework.Graphics.Color),
Description = "XNA Color Visualizer")]
namespace XNAVisualizer
{
public class ColorVisualizer : DialogDebuggerVisualizer
{
protected override void Show(IDialogVisualizerService windowService,
IVisualizerObjectProvider objectProvider)
{
Color c = (Color)objectProvider.GetObject();
using (MainForm form = new MainForm())
{
form.Color = c;
windowService.ShowDialog(form);
if (objectProvider.IsObjectReplaceable)
{
if (form.Color != c)
{
objectProvider.ReplaceObject(form.Color);
}
}
}
}
}
}
We have to add a reference to the Microsoft.VisualStudio.DebuggerVisualizers assembly by clicking on the References tree node in the Solution Explorer under the XNAVisualizer project. Making sure we are on the .NET tab we scroll down and select the assembly and add it to our references.
The assembly attribute DebuggerVisualizer tells VisualStudio this is the entry point for the visualizer. It tells it what type of data it is visualizing as well as the description.
The visualizer class itself inherits from the DialogDebuggerVisualizer abstract class. We override the Show method to actually display our form with the data being investigated by the debugger. We look at the objectProvider object passed in and cast it to our Color type. We set the Color property on the MainForm to the value we are debugging. We then actually display the MainForm by calling ShowDialog on the windowService object passed in.
If all we wanted to do was display the color we would be done. However, it would be nice to actually change the color on the fly while debugging. This is why we added the Color Dialogbox. We first check to see if the object we are viewing is replaceable. It won’t be replaceable, for example, if we are debugging an enumerated type (i.e. Color.Black). However, if it is a variable holding a value then it will be replaceable and we replace the object by calling ReplaceObject on the objectProvider object passing in our new object (form.Color in this case). There is also a ReplaceData method, but we aren’t discussing that in this tutorial.
After compiling the assembly we need to place it in one of two directories:
\$Documents\Visual Studio 2008\Visualizers
or
\Program Files\Microsoft Visual Studio 9.0\Common7\Packages\Debugger\Visualizers
Since we have Content assets we also want to copy the Content folder and any assets to the Visualizers folder as well. It can be tedious to copy the assemblies and content assets after every compile. We can create a Post Build Event command line to copy it for us. We need to open the properties of the XNAVisualizer project (by double clicking on the Properties node in the Solution Explorer) and go to the Build Events tab. Click on the Edit Post-build button and paste the appropriate variation of the following command and hit OK:
copy "$(TargetPath)" "C:\Users\<User Name>\Documents\Visual Studio 2008\Visualizers"
md "C:\Users\<User Name>\Documents\Visual Studio 2008\Visualizers\Content"
copy "$(TargetDir)\Content\*.*" "C:\Users\<User Name>\Documents\Visual Studio 2008\Visualizers\Content"
(Change the paths as needed)
Now when we run a regular XNA project and we want to debug the color we simply set the breakpoint and when we hover over the color variable we want to debug we click the Magnifying Glass icon which will bring up our newly created form.
Fortunately, the XNA Framework team did a lot of the heavy lifting for us (as usual) in this example by allowing us to utilize XNA in a Windows Form. We simply modified the example to be a Class Library and added the actual Visualizer code.
Debugging the Debugger Visualizer
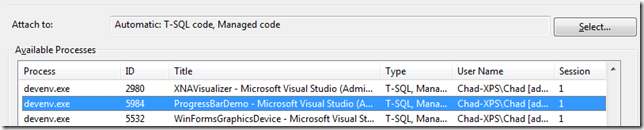
To debug a debugger visualizer a static test method can be created and then a console app can be created to call the static method. This can be a great way to test the visualizer. Instead of creating a console app with all of the XNA assemblies referenced, I debugged the visualizer by attaching to another Visual Studio instance.
In the Debugger Visualizer project click on Debug / Attach to Process. A dialog will come up. Select Visual Studio instance you want to debug. This would be your real XNA project that has a XNA Color variable.

Now when we set a break point in the main XNA project and hover over a Color variable and hit the magnifying glass it will kick off the Visualizer Debugger and if we had a breakpoint we could step though the code. Pretty cool!
A great next step would be to create another visualizer in this project to display Matrices.
For more reading on Visualizers look in the following here.
Download the code from this tutorial here.
Happy Coding!
-Chad